js 拷贝
在JavaScript中,拷贝图片通常指的是将一张图片的数据复制到另一张新的图片对象中,这可以通过多种方式实现,比如使用HTML5的Canvas API或者使用第三方库,下面我会详细介绍如何使用Canvas API来实现图片的拷贝。
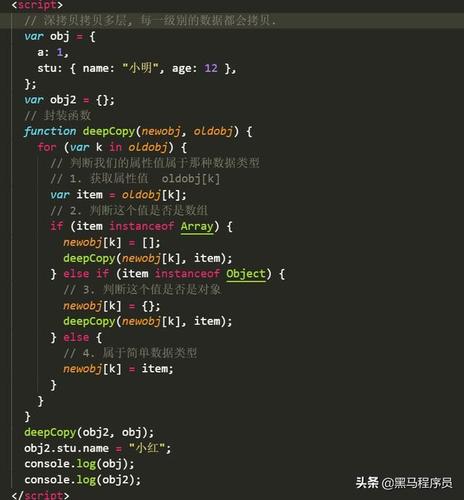
 (图片来源网络,侵删)
(图片来源网络,侵删)使用Canvas API拷贝图片
1、创建canvas元素
你需要在HTML文档中创建一个canvas元素,或者通过JavaScript动态创建。
“`html
<canvas id="myCanvas"></canvas>
“`
2、获取canvas上下文
你需要获取这个canvas元素的2D渲染上下文,这将允许你在上面绘制图像。
“`javascript
var canvas = document.getElementById(‘myCanvas’);
var context = canvas.getContext(‘2d’);
“`
3、创建一个新的Image对象
接下来,你需要创建一个新的Image对象,并设置其src属性为你想要拷贝的图片的URL。
“`javascript
var image = new Image();
image.src = ‘path/to/your/image.jpg’;
“`
4、绘制图片到canvas上
当图片加载完成后,你可以将其绘制到canvas上。
“`javascript
image.onload = function() {
canvas.width = image.width;
canvas.height = image.height;
context.drawImage(image, 0, 0);
};
“`
5、从canvas中获取图片数据
现在,图片已经被绘制到了canvas上,你可以使用context.getImageData方法来获取图片的像素数据。
“`javascript
var imageData = context.getImageData(0, 0, canvas.width, canvas.height);
var data = imageData.data;
“`
6、创建新的ImageData对象
你可以使用获取到的像素数据创建一个新的ImageData对象。
“`javascript
var newImageData = new ImageData(data, canvas.width, canvas.height);
“`
7、将新的ImageData对象绘制到另一个canvas上
你可以将新的ImageData对象绘制到另一个canvas上,从而完成图片的拷贝。
“`javascript
var newCanvas = document.createElement(‘canvas’);
var newContext = newCanvas.getContext(‘2d’);
newCanvas.width = canvas.width;
newCanvas.height = canvas.height;
newContext.putImageData(newImageData, 0, 0);
“`
总结
以上就是使用Canvas API在JavaScript中拷贝图片的基本步骤,需要注意的是,由于跨域限制,如果你试图从一个不同的域名加载图片,可能会遇到安全错误,为了避免这个问题,你可以确保图片和你的网页来自同一个域名,或者图片服务器支持CORS。
这种方法只能用于同源的图片,如果你想拷贝跨域的图片,可能需要使用其他技术,如代理服务器或者JSONP等。
希望这个详细的技术教学能够帮助你理解如何在JavaScript中拷贝图片,如果你有任何疑问或者需要进一步的帮助,请随时提问。
这篇流量运营《js 拷贝》,目前已阅读次,本文来源于酷盾,在2024-09-03发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
